地址:http://www.uisdc.com/understanding-the-f-layout-in-web-design
中的F式
今天我们来重点介绍中的F式。传统的布局方式,依赖布置视觉线索,“控制”用户的视觉路径,相较之下,F式布局更加自然,更加友好。本文将讲述一些F式布局的规则、原理以及设计方法。
推荐阅读:
F式布局简介
F式布局是一种很科学的布局方法,基本原理依据了大量的眼动研究。一般来说,用户浏览网页的视觉轨迹是这样的——先看看顶部,然后看看左上角,然后沿着左边缘顺势直下….而用户往往不太注意右边的信息,这是不是有点像字母F?据此,我们习惯性的把重要元素(诸如品牌Logo,导航,行为召唤控件)放在左边,而右边一般放置一些对用户无关紧要的广告信息。
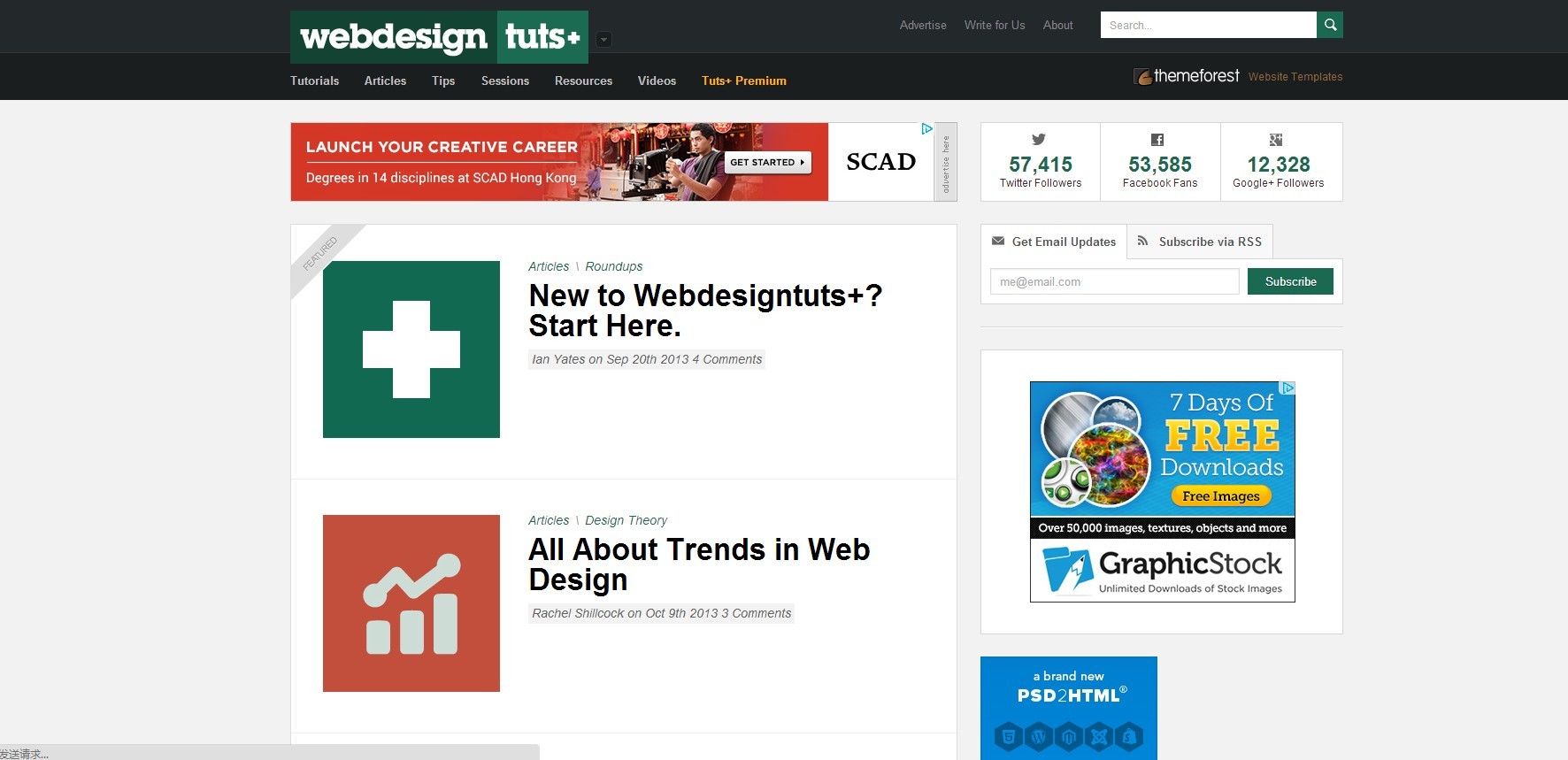
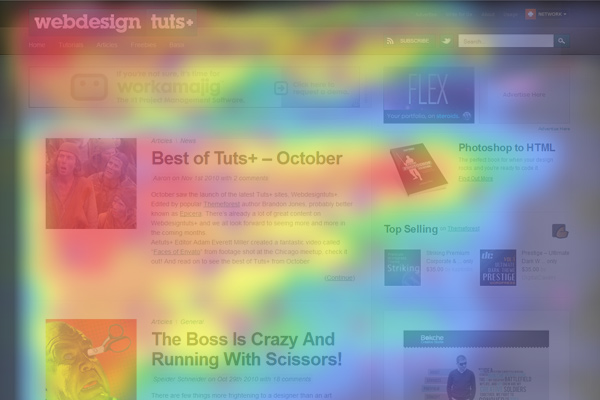
我们来看一下Webdesigntuts+的眼动热点图:


这张眼动热点图展示了用户浏览此网站的视觉轨迹,呈一个F型。热区(途中红色、黄色、橙色部分)代表用户注意力最集中的地方。
总结一下用户浏览网页的一般模式:先看看页面的左上角,了解一下这是什么网站(因此此处适合放置Logo)——“知道是什么”
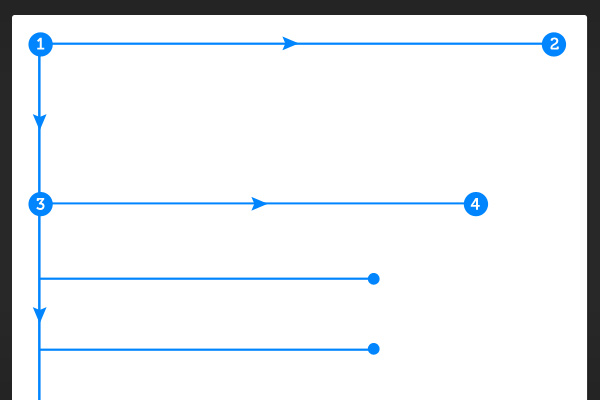
然后扫描一下页面的顶部(导航栏,搜索栏)——“了解用法”下一步,用户的视线下移,开始阅读下一行的内容。用户进入“扫描模式”,一旦找到感兴趣的内容便会打开。将此种浏览模式以线框图的形式呈现,形状如下图。

有个规律不容忽视:阅读一般是从上到下,从左到右的。用户往往忽视右侧边的内容,大致的扫一眼而已,因此不要在右侧边下太大功夫。应该把内容栏放在用户注意力高度集中的左边。
综上所述,按照逻辑,我们得出以下结论:
品牌标志和导航应该放在页面的顶部,这是用户对网站的第一印象。
在内容结构中,图片更容易获得关注用户浏览完图片后,下一个关注点便是标题。用户会大致的浏览文本,但是往往不会通读。将F式布局应用到设计中
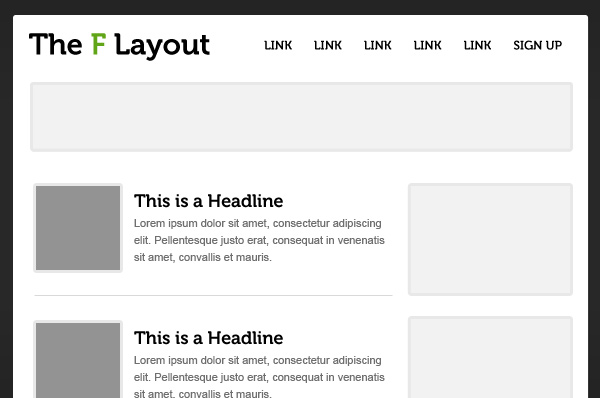
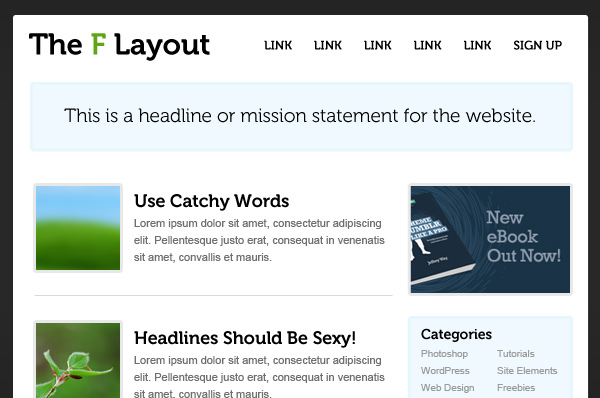
这里我做了一个小练习,使用线框图方法,对主要元素进行了布局。

下图中可以看到,我把网站的主题/宗旨(Mission Statement)放在了导航栏的下面,这样用户浏览完Logo和导航,就能迅速的了解网站的宗旨.两栏布局的好处是信息层级清晰,可方便用户快速扫描内容…主要内容栏+辅助侧边栏

挺粗糙的,但是关键点都在,浏览此网页时只需几秒钟,便能获取该网站的宗旨/主题…
导航栏的作用是引导用户,让用户知道如何转至不同的页面。
顶部下方的内容栏中,将标题设置的非常醒目,用户浏览完图片后,便能迅速察觉到标题的存在…至于文本内容吧不做强求。
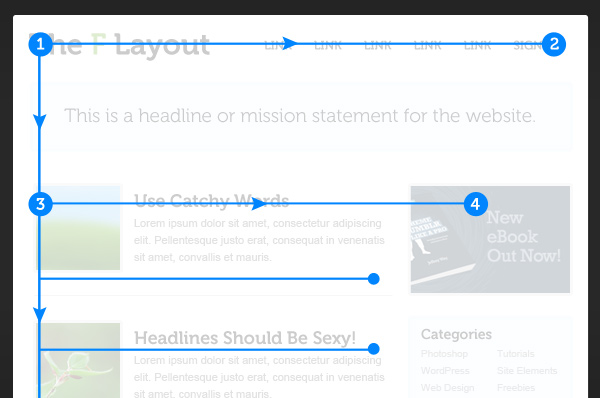
你们浏览这个页面的视觉路径应该是这样的吧?

效果还可以是把?完成F式布局后,我们便可以此为基础,加入一些细节性元素。
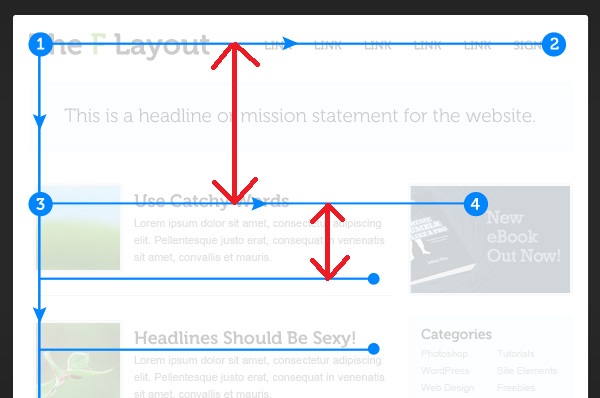
还有一点值得注意的是F式布局中对行与行之间距离的控制。(图中红线部分)

根据不同的设计需求,设计师可以适度调整。如果想要打造一种悠闲的阅读氛围,间距可以大一点;如果信息量大,可以缩小一点,打造出紧凑的阅读感。至于阅读的节奏感和一致性的保持,请翻阅优设网之前的文章,这里就不做赘述了。
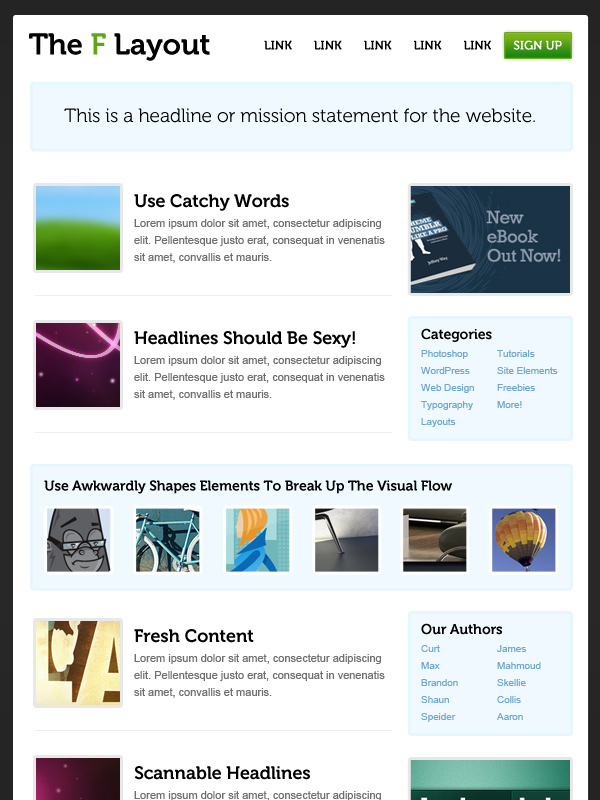
如果页面无限长,老这么浏览下去,用户一定会很烦,感到枯燥,对不对?这里可以稍微做一下调整,加入一点与F式布局规则“不协调”的元素,给阅读节奏带来一些变数。

你看,上图中那个图片栏就是“不协调”元素,它的出现有些出人意料、打破了用户的预期,这种设计适合于那种超长垂直滚动的网页,这样用户就不会感到枯燥了。
F式布局原理
F式布局能够奏效的原因,在于F式布局符合用户的浏览习惯,更自然。符合“从上到下,从左到右”的阅读模式。
但是这种阅读模式有利也有弊:
这样一来,最有价值的内容只能放置在页面顶部了。有些俗套
文本内容无法有效的引起用户注意,用户甚至连摘要都懒得读,看看标题就“过”了网页过分注重对“标题”和“图像”的包装,无疑不符合内容至上的原则在采用F式布局进行设计师,很多设计师感觉自己不像是设计师,而想是制造噱头的“广告商”。太具备功利性,只追求一时的浏览量,不遵循“内容为王”的原则,很多用户第一次可能感觉不错,但是看了内容后大呼上当,可能下一次他们就不会再次访问该网页了。
因此,设计师要协调好内容与布局之间的关系。这就有点像武侠小说了,内容好比内力,布局好比招式。花拳绣腿再漂亮,内力深厚的人一招便能“以力破巧”
那么右面的侧边栏该要怎么设计呢?这里给出两点建议:
1.呈递相关内容。比如和网站主题相关的链接、广告,相关阅读推荐,社交媒体微件等等。不要为了牟利而放置些低俗的、和内容不相干的广告。
2.可以防止一些内容检索工具,比如过标签、文章检索、最热文章等等。F式布局案例
那么实际操作起来应该怎样呢?这里提供了一些标准F式布局的网站,一起来看一下吧。

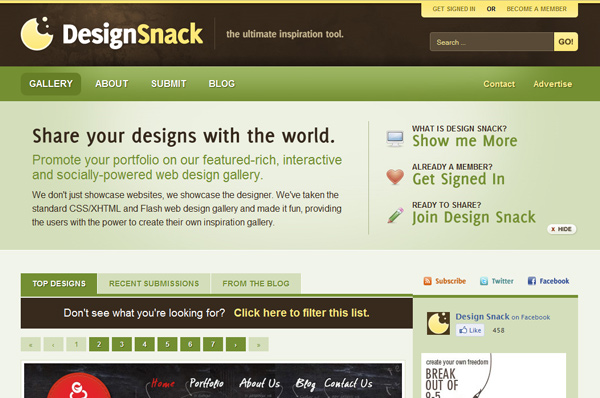
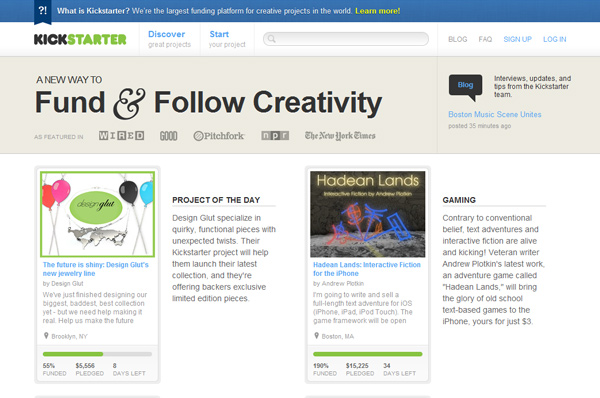
在节奏控制方面做的不错


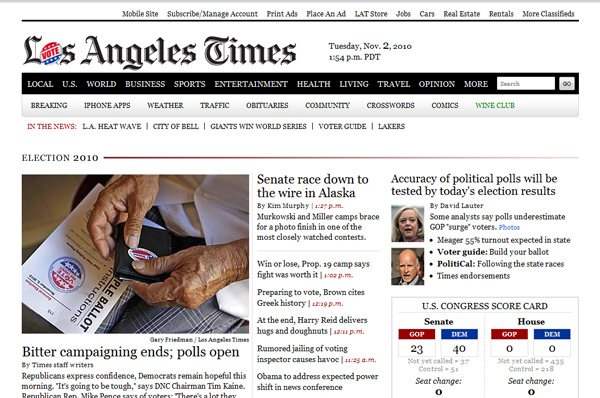
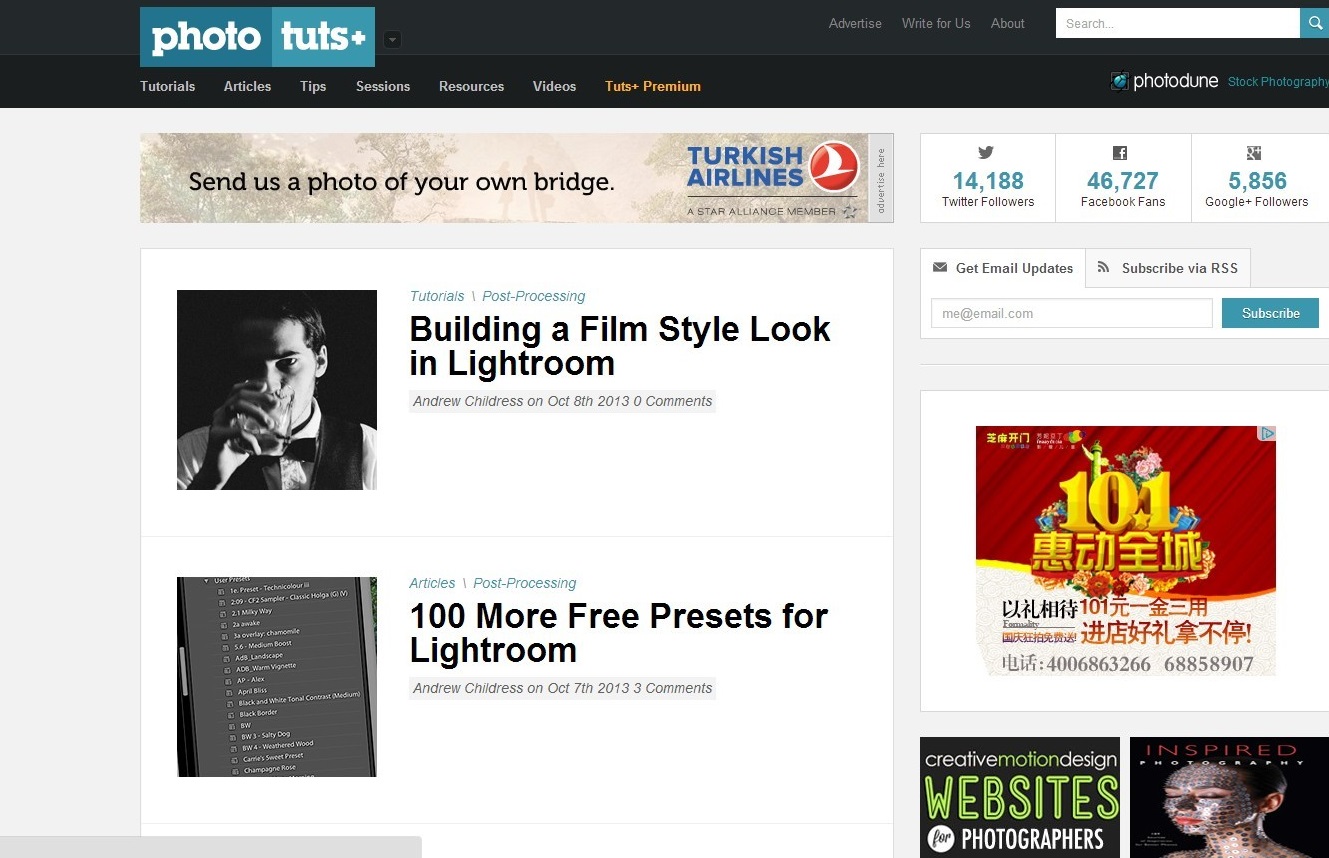
(对于这个广告的乱入我也很无语!)

侧边栏放置了文章检索,很好的想法,很方便用户。


总结
不管设计趋势怎么变,F式布局暗藏的原理不会过时,因为这是用户长期的习惯。
或者说,F式布局只是一个幌子,本文的目的是为了强化大家对用户长期阅读习惯的理解——“从上到下,从左到右”,尽管这有点老生长谈,但是经过本文形象化的剖析,你是否也有所感悟了呢?对于节奏的切分,你又产生了什么新的看法?
吸引人的图像、具有噱头的标题仅仅是花招,内容才是王道,如何结合,如何两者兼而有之,设计师需要走得更远。
让布局不仅仅是一种方法,我们可以看的更远,融入一些用户体验设计元素。尝试一下,让你的设计不断“升级”。
原文地址:
优设网翻译:@MartinRGB